Las Primeras 3 Cosas que Hago en Tu Sitio Web

Nota para 2024: Este artículo fue escrito hace casi 8 años. En revisarlo me quedé sorprendido cuanta información sigue siendo relevante.
Tabla de contenidos
Como diseñador web, a veces me enredo tanto en las estrategias, procesos y trucos que usamos para mejorar la web que olvido que el visitante promedio de un sitio web no hace lo que instintivamente hacemos nosotros.
Esto me quedó claro el otro día cuando mi esposa estaba a mi lado mientras examinábamos los sitios web de algunas empresas. Todo empezó bien, pero pronto ella empezó a hacerme preguntas extrañas (al menos para mí), como "¿Por qué estás reduciendo el tamaño de la ventana?" y "¿Por qué estás viendo el mismo sitio web en 4 navegadores diferentes?".
En ese momento me di cuenta de que los diseñadores web no solo "visitan" sitios web, sino que los "examinamos". Y al darme cuenta de que el usuario común de la web no ve un sitio web como yo, también me di cuenta de que los dueños de sitios web (y sus diseñadores, si no son la misma persona) deberían ver su sitio de manera diferente a sus visitantes.
Dicho esto, estas son las primeras 3 cosas que haré cuando visite tu sitio web por primera vez. No expresaré juicio, ni verbalmente ni por escrito, donde puedas escuchar o ver...

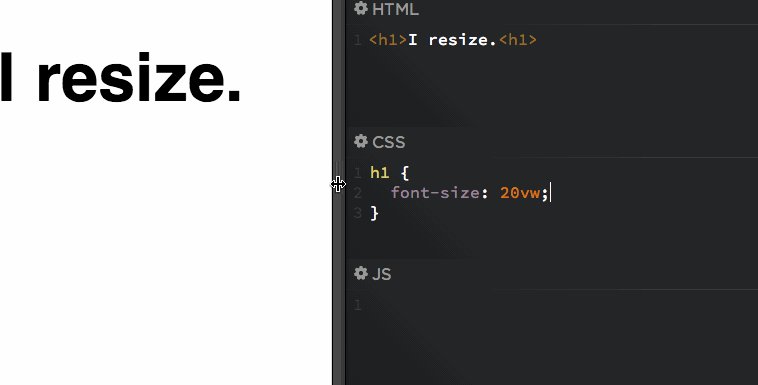
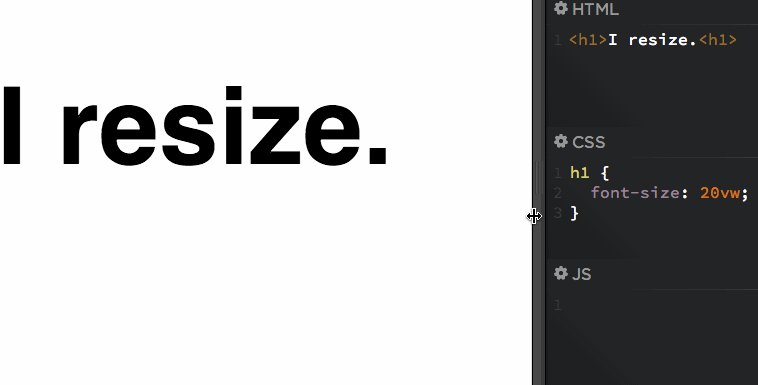
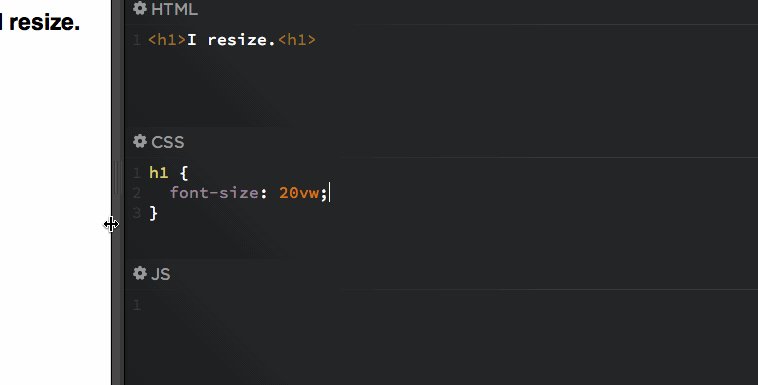
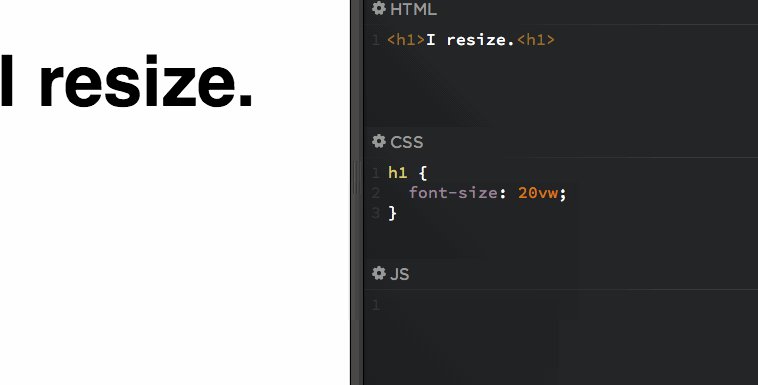
Cambiar el Tamaño del Navegador
Siendo un fanático del tamaño de pantalla adaptable, simplemente no puedo resistirme. Lo primero que haré en tu sitio web es cambiar el tamaño de mi navegador. Lo estiraré para hacer un rectángulo vertical delgado. Luego lo volveré a estirar para hacer un rectángulo horizontal delgado. Lo convertiré en un cuadrado. Empezaré a hacer clic en los botones de menú y submenú en Google Chrome, Mozilla Firefox, Opera, Internet Explorer (Edge) y otros navegadores que probablemente nunca hayas oído hablar. ¿Por qué? Para demostrarte que soy un todopoderoso diseñador web que maneja tecnología mágica, ¿para ser temido y respetado? No, es porque como diseñador web, ¡quiero ver cómo es la estructura de navegación en dispositivos móviles!
Quiero saber si tu desarrollador web fue perezoso y simplemente usó un campo de selección (como en un formulario de contacto) o si se tomó el tiempo para codificar y diseñar algo. Quiero ver si se desliza desde la izquierda (como muchos sitios) o si se desliza desde la derecha (quizás no fue un pensamiento consciente de tu diseñador, pero tal vez pensaron que alrededor del 90% del mundo es diestro y ahí podría estar su pulgar). Me intriga cuando de repente veo el botón de navegación fuera de pantalla en la parte inferior de la pantalla. ¿Estaba pensando tu diseñador que mi dedo gordo podría alcanzarlo más fácilmente desde allí? ¿O tal vez ni siquiera se molestaron en ocultar la navegación fuera de pantalla porque hicieron un gran trabajo organizando tu sitio web y solo hay unos pocos elementos de navegación que pueden mostrarse en una barra de navegación fija? Estoy mirando todo esto en mi computadora porque quiero ver si me molestará mirarlo más tarde en un teléfono.
Pregunta: Cuando tu diseñador web diseñó tu sitio web, ¿pensó seriamente en la navegación del sitio? Y cuando aprobaste la navegación de tu sitio web, ¿lo hiciste porque era lo que querías o lo que tus clientes querían? (o lo que piensas que tus clientes querían?)

Clic Derecho + Ver Código Fuente de la Página
Imagino que todos los diseñadores web somos personas curiosas. Nos gusta lo que hacemos y queremos ver cómo otros diseñadores hacen lo que hacen. Así que siempre que voy a un nuevo sitio web, es inevitable que haga clic derecho y seleccione "Ver código fuente". Como soy un tipo nerd diseñador, quiero ver cómo cargas tus favicons, qué hay en el encabezado de tu sitio web, cómo (y si) sirves una imagen "talla única" en tu sitio web o si cargas diferentes versiones según los dispositivos.
Si tu código web es limpio y está bien organizado, puedo aprender mucho muy rápido. Por otro lado, si el código de tu sitio web aparece como un bloque, todo aplastado (o incluso en una sola línea), puedo deducir que tu diseñador web al menos se tomó unos minutos para intentar comprimir los recursos de tu sitio web (recursos como imágenes, código, scripts, etc.) en un intento de acelerar tu sitio web (¡bueno para tu diseñador!).
Quiero ver si tienes un sitio web "estático" (generalmente esto significa sin partes dinámicas, sin CMS, como WordPress, Drupal, etc.) o si estás usando un Sistema de Gestión de Contenidos como WordPress, Drupal, Joomla, etc. También tomo nota de qué versión del CMS estás usando actualmente. Y si estás utilizando una solución web como WordPress, también es probable que pueda ver qué tema estás usando y qué plugin estás utilizando (aparece en el código, y no pienses que soy el único que mira, cualquiera puede ver el código de tu sitio web y si tus CMS/plugins están desactualizados, personas con malas intenciones pueden aparecer...).
Pregunta: Cuando tu diseñador web creó tu sitio web, ¿te informaron de estos detalles? ¿Te los explicaron claramente para que entendieras su importancia? Si alguien te preguntara si tu sitio web utiliza un CMS o es estático, ¿sabrías cómo responder? ¿Entenderías por qué deberías saberlo?

Sentir la Necesidad de Velocidad
Mientras estoy husmeando en el código de tu sitio web y evaluando su idoneidad potencial para su uso en mis dispositivos móviles, estoy formando una idea general de qué tan rápido/lento se siente tu sitio web. Ten en cuenta que qué tan rápido se siente no es necesariamente lo mismo que qué tan rápido es. No me importa tomarme un tiempo para tomar unos sorbos de café mientras espero; sin embargo, no quiero plantar, cosechar, tostar, moler y servir café mientras espero.
Hay muchos factores que tú (o al menos tu diseñador web) deberías considerar, y no todos están bajo tu control. Por ejemplo, todos los siguientes son cosas que se pueden hacer para aumentar el tiempo de carga de tu sitio web y la sensación general:
- Comprimir imágenes.
- Servir tamaños de imagen correctos a los usuarios según el tamaño de pantalla anticipado.
- Comprimir código (CSS, HTML, JavaScript, etc.).
- Usar una Red de Distribución de Contenidos (CDN). Esto te permite entregar el contenido de tu sitio web al visitante desde el punto geográfico más cercano del CDN. (para personas que les gusta lo "gratis" y tienen tiempo/paciencia para trastear, recomiendo Cloudflare).
- Mejorar tu proveedor de alojamiento. (más caro no significa necesariamente un buen servicio, pero un alojamiento muy, muy barato generalmente indica... un servicio barato).
Una cosa que no puedes controlar necesariamente (aunque podrías anticipar) es qué tan rápido podría ser mi internet. Suponiendo que estás apuntando a una audiencia específica con tu sitio web, podrías anticipar qué tipos/velocidades de internet son prevalentes allí. (por ejemplo: ¿Tu audiencia objetivo está en una nación en desarrollo donde puede que no exista internet 4G? ¿Es probable que tu visitante típico viva en una zona rural donde la conectividad a internet podría ser lenta/inexistente? ¿Es probable que tu visitante ideal vea tu sitio web en un dispositivo móvil? Y si es así, ¿tú/tu diseñador web han pensado en problemas como el ancho de banda/usos de datos, roaming y tarifas asociadas? Tu conexión a internet no es la norma en el mundo: prueba el tiempo de carga de tu sitio utilizando varias velocidades de internet.
Una vez que esté seguro de que mi plan de datos móviles no se evaporará mientras intento cargar la página de inicio de tu sitio web, y que no pasaré una eternidad esperando a que se cargue una imagen, lo revisaré en mi teléfono. O en mi tablet (si no se está usando actualmente...).
Puedes (como debería haber hecho tu diseñador web) verificar cómo se clasifica tu sitio web en muchos factores, como velocidad, compresión, tiempo de carga y más, utilizando una variedad de sitios web. Dos que recomiendo por su facilidad de uso (nuevamente, no recibo nada por mis recomendaciones) son: GT Metrix y Pingdom.
Pregunta: ¿Has considerado que el tiempo que tarda tu sitio web en cargarse en tu computadora y con tu conexión a internet probablemente no sea el mismo que el de otras personas? ¿Has tenido en cuenta los cargos adicionales de datos que tus visitantes podrían incurrir simplemente intentando ver tu sitio web? (y que el dinero que gastan en megabytes adicionales es dinero que no te pagarán a ti, ya sea en forma de servicios, salario o productos comprados)
Nosotros, los diseñadores web, somos un grupo curioso (y a veces obsesivo) que a menudo interactuamos con tu sitio web de maneras inesperadas. Solo quería compartirte nuestros pequeños secretos obsesivo-compulsivos para que quizás reconsideres el estado de tu proyecto web actual. (y tal vez contactes a tu diseñador web...)
¡Hasta la próxima serie de palabras!
Crédito de imagen: negativespace.co